
Stinger3のフッターをいじろうぜ
どうも、これっくらいのおべんとばっこに小錦小錦ちょいとつめてるdaiです。
早速ですがStingerいじってますか。ゴリゴリカスタマイズしていますか。
巷ではもうわんさかわんさかカスタマイズ記事上がってまして、俺も過去にちょこちょこカスタマイズ記事を載せてきました。
今回は、フッターをいじろうというお話です。
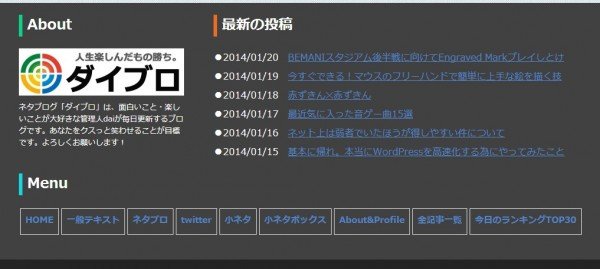
現在俺のブログをPCで見ると、フッターはこうなっています。

このように、軽い自己紹介と最新記事、あとはメニューとかカテゴリ一覧を載せることができればユーザビリティ(よく知らないけどなんかかっこいい言葉)も向上するのではないか、とそう愚考する次第でござる。
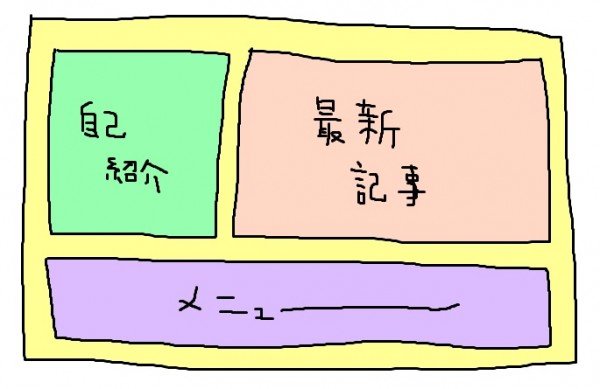
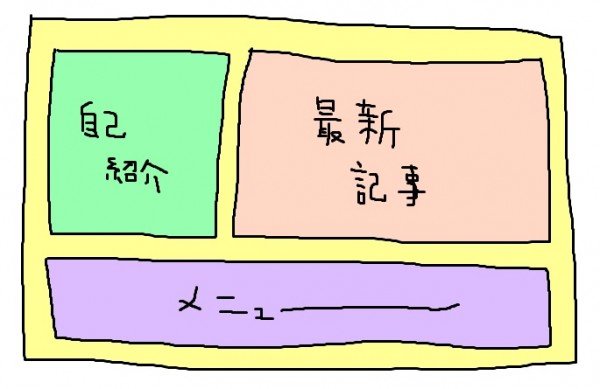
皆さんが失神するほど上手すぎる画力でイメージ図を描くとこんな感じ。

まず大きなフッター用の入れ物を作り、その中で3つの小部屋を作る。
上の2つの小部屋は「float」という属性を使って横に並べる。
3つ目の部屋は細長いので、下側にドンと置く。 こういうイメージです。
実際に作ってみよう
今回は、俺が今使っているソースをほぼそのまま公開します。
何かの参考になれば幸いだし参考にならなかったらならなかったでしゃあない。
※バックアップを必ずとること!バックアップをとってないと怖いお兄さん達が家に押しかけてきます!
あと、今回はStinger3の最新版(stinger3ver20131217.zip)を元に説明します。
●Stinger3のダウンロードページはこちら
手順1
Stingerのテーマの中にある「footer.php」を開く。
手順2
14行目に「<div id=”footer”>」という表記を見つける。
手順3
無事見つけられたことに安心する。
手順4
その<div id=”footer”>の上に、以下のコードをそのまんまコピーしてペタッと貼り付ける。
<?php if(is_mobile()) { ?>
<?php } else { ?>
<div id="testfoot">
<div id="testfoot-in">
<!-- ここからフッター内容1つめ -->
<div id="testfoot-cont1">
<p class="foottitle">About</p>
<img src="画像パス"><br>
<p class="describe">
ここに説明説明説明説明ここに説明説明説明説明ここに説明説明説明説明ここに説明説明説明説明ここに説明説明説明説明ここに説明説明説明説明ここに説明説明説明説明ここに説明説明説明説明ここに説明説明説明説明ここに説明説明説明説明
</p>
</div>
<!-- ここまでフッター内容1つめ -->
<!-- ここからフッター内容2つめ -->
<div id="testfoot-cont2">
<p class="foottitle2">最新の投稿</p>
<?php
foreach((get_the_category()) as $cat) {
$cat_id = 0;
break ;
}$cat_id = NULL;
$query = 'cat=' . $cat_id. '&showposts=6'; //表示本数
query_posts($query) ;
?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<span style="font-weight:normal;line-height:200%;">●<?php the_time('Y/m/d') ?></span> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a><br>
<?php endwhile; else: ?>
<p>エントリがありません</p>
<?php endif; ?>
<?php wp_reset_query(); ?>
</div>
<p class="clear"></p>
<!-- ここまでフッター内容2つめ & 横並び終わり -->
<!-- ここからフッター内容3つめ -->
<div id="testfoot-cont3">
<p class="foottitle3">Menu</p>
<ul class="testnavi">
<?php wp_nav_menu(array('theme_location' => 'navbar'));?>
</ul>
<p class="clear"></p>
</div>
<!-- ここまでフッター内容3つめ -->
</div>
</div>
<?php } ?>
<!-- testfoot終わり -->
※注意!
今回のフッターはPCのみでスマホには表示させたくないので(表示を軽くするため)、
PCとスマホで見た目のデザインを変える[Stingerカスタマイズ] ←この記事で紹介したコードも使っています。こちらも合わせてどうぞ。
中身の詳しい内容についてですが、
最新記事の部分はStingerのサイドバーにある「最新記事」のコードをそのまま使い、サムネイル表示を消してリスト形式で表示するようにしています。
また、最下部のメニュー一覧は、「<?php wp_nav_menu(array(‘theme_location’ => ‘navbar’));?>」を使い、ページ上部のナビゲーションメニューをそのまま使う感じです。
なので特に難しいことはしていないでごわす。
手順5
無事に貼れたことに安心してお茶を飲む。
手順6
地球温暖化を心配する。
手順7
服を脱いで全裸になった後、
テーマファイルの中にある「style.css」を開き、一番下に以下のコードをまたまた全部コピーして、全力で大声を出しながら貼り付ける。
/*-----------------------------
PC用フッター
------------------------------*/
#testfoot{
margin-top:40px;
width:100%;
color:#fff;
padding:20px 0px;
background-color:#414141;
min-width:1050px;
}
#testfoot-in{
width: 1000px;
margin-right: auto;
margin-left: auto;
}
.describe{width:280px;font-size:0.8em;line-height:160%;margin-top:10px;}
.foottitle {
padding:2px 8px;
border-left:6px solid #0bd189;
line-height:140%;
font-size:24px;
font-weight:bold;
}
.foottitle2 {
padding:2px 8px;
border-left:6px solid #ec6e22;
line-height:140%;
font-size:24px;
font-weight:bold;
}
.foottitle3 {
padding:2px 8px;
border-left:6px solid #14d8e1;
line-height:140%;
font-size:24px;
font-weight:bold;
}
#testfoot-cont1{
width: 33%;
text-align:left;
float:left;
padding:20px;
}
#testfoot-cont2{
width: 67%;
text-align:left;
float:left;
padding:20px;
}
#testfoot-cont3{
width: 100%;
text-align:left;
padding:20px;
margin-top:15px;
}
.testnavi li a{
padding:8px 8px 0;
border:1px solid #e5e4e6;
float:left;
font-size:11pt;
font-weight:bold;
height:35px;
margin:2px;
text-decoration:none;
}
.testnavi li a:hover{
background-color:#fccafb;
text-decoration:none;
}
手順8
無事に貼れたことに安心感と満足感と充実感と愛しさと切なさと心強さを感じながら、脱いだ服をきれいにたたむ。
手順9
このままだと完全にdaiが作った気持ち悪いデザインのまんまになってしまうので、後は好みで好きにcssをいじりたおす。(全裸のままで)
手順10
世界平和を願う。(全裸のままで)
以上です。
まとめ
やってることはたいしたものではないので、これを元にガンガンアレンジしてフッターをおしゃれに飾ってみてはどうでしょう。
結構フッターのリンクってクリックされてるようですよ。
何かご不明なところがあればtwitterまでご連絡を。
ご不明なところがなくても、「daiさん超かっこいい抱いて」などのメッセージも24時間365日お待ちしています。


