
まじかよ!
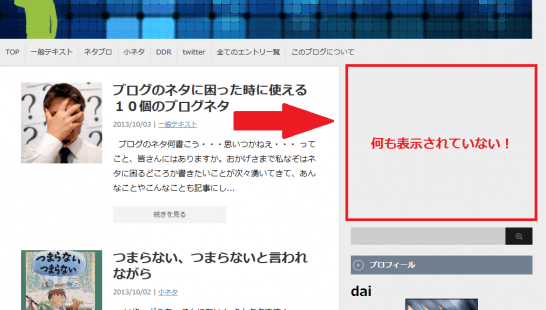
adsenseが表示されてない・・・
こんにちは、乾電池は単4より単3が好きなdaiです。
今日の朝何気なくブログをチェックしたら、びっくり。

本来アドセンス公告が表示されるはずの場所に、何も表示されていない!
FirefoxやGoogle Chromeで確認するとアドセンスが出ませんでした。(なぜかSleipnirは出た)
おいおい、もしかしてadsenseの利用規約に違反したか?と思ってメールを確認しましたがそういったものは来ていない。また、スマホから確認したらちゃんと表示されていました。これは不思議だ、と思ってソースをよくよく確認しました。すると、分かりましたよ。
原因はW3 Total CacheのCloudFlare
この記事で説明した通り、ブログを高速化させる目的でW3 Total Cache+CloudFlareの設定を使用しています。サイトの設計図とも言えるソースを少しでも軽量化して、読み込みを速くしよう!というものなのですが、とんでもないものを発見したぜ。
Rocket Loaderって知ってる?
Rocket LoaderというのはCloudFlareの設定の1つで、javascriptの読み込みを改善しちゃうぜベイベというものです。重たいjavascriptによって読み込みが遅くなるのを防ぎ、まさにロケットのようにちょっぱやにしてしまう便利な機能です。検索してもあまり解説されているサイトが少ないので、もしかしたらマイナーな機能かもしれませんが。
このRocket Loaderは、javascriptを軽量化して読み込みを速くしてくれる。
ということは、そう・・・
アドセンスのjavascriptも軽量化してしまう
→コードが一部カットされてしまい、アドセンス公告が表示されない

まじかよ!
これは盲点でした・・・
高速化するためのRocket Loaderがまさかアドセンスを攻撃してしまうなんて・・・
ということで、修正しよう。
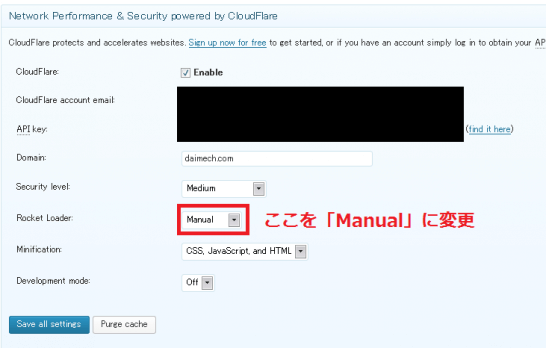
ワードプレス左メニューの「Performance」→「General Settings」と開き、
上の一覧から「Cloudflare」を選び設定項目へ。
そこで「Rocket Loader」の項目を「Manual」に変更して保存しましょう。
元々ここが「Automatic」にしていたため、今回のトラブルが起きたのです。

これでブログを確認すると、無事アドセンスが正常に表示されました。
よかったよかった。
Rocket Loaderの効果が若干薄くなるかもしれませんが、
せっかくのアドセンスが非表示になるよりかはマシですね。
もう1つの最強の対処法
実は、もう1つ対処法を見つけました。
それを使用すれば、Rocket Loaderを「Automatic」にしたまま、かつアドセンスを引き続き表示させてしまうという夢のような方法です。
「それ早よ言わんかい!」
という感じですが・・・後から発見したもので、すみません。
で、その方法はですね、
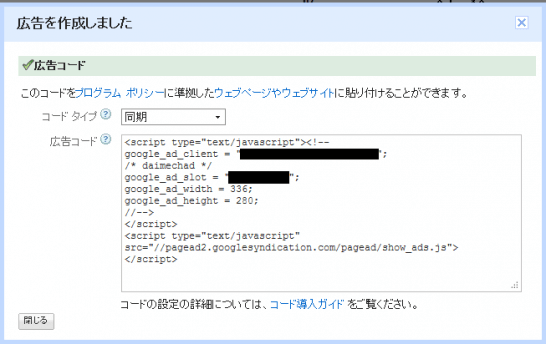
アドセンスの公告コードを「同期」の方を使用する
ということです。

多分今は「非同期(ベータ版)」が主流のような気がしますが、これだとRocket Loaderの影響をモロに受けてアドセンスのコードが消えてしまいます。なのでこの「同期」版コードを使うことで、無事に表示させることができました!
これでなんとか一件落着・・・やれやれ・・・
ということで、皆さんも、CloudFlareを使う時はお気をつけください。
では!


