やあ、占いはいいことしか信じないdaiおにいさんだよ。
巷ではSEOを意識した記事が話題になっているね。
おにいさんも昔はSEOを研究したことがあったんだけど、SEOに執心するあまり内容が中途半端になってしまって、自分でも読んでてつまらないブログを運営した過去があるよ。
だから最近は、検索エンジンからのアクセスはどうでもいいから、
記事を読んで面白いと思った人に口コミで広めてもらってブログの周知を図っているよ。
h2とかh3タグは確かに意識しなくなったよ。
検索エンジンなんてどうでもいいと書いたけど、それでもちょこちょことyahoo・googleからの閲覧はあるのでそこそこ満足しているよ。
それよりも、内容を面白くして、一見さんよりもリピーターを増やすのがこのブログの目的なんだよ。
これを読んでいるそこのあなたも、
面白かったら強がったりせずに素直にシェアしちゃえばいいんだよ。
ブログのトップ画面のお話
このブログはあのナウなヤングにバカウケのハイカラなStingerを使ってるんですけども、
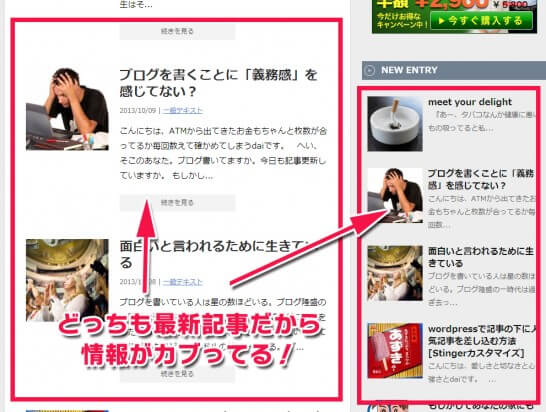
Stingerに限らず、普通ブログのサイドバーって「最新の記事」置いてますよね?
んで、ブログのトップにも最新の記事が並んでますよね?
ってことは、

かぶっちゃうわけですよ。
もういいよそれ見たよ~って。最新の記事の横に最新の記事かよ~って。
どうせなら他の情報を表示させて、1ページ当たりの情報量を多くしたい。
なので、個別記事以外のページではサイドバーに最新記事を表示させないようにしてみたいと思います。
※注意
筆者はSEOよりもブログの見栄え・読み込み速度にこだわっています。
ダブってもいいから最新記事を表示させるんだ!それがSEOに効果的なんだ!てやんでぃ!
という方にはそぐわないカスタマイズになります。
手順① function.phpにmobile関数を入れよう
スマホから見た時とパソコンから見た時に表示を変えたい時に便利です。
今回はスマホから見た時も最新記事の表示をなくしたいので実装することとします。
【WordPress】User-agentを判定してモバイル用コンテンツを切り分け、検証する方法
この記事を参考に、function.phpにコードを書き込みました。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
これで、スマホから見た時の表示を変えることができます。
手順② Stingerのsidebar.phpを書き換えよう
Stingerの最新版(9/25)の中にあるsidebar.phpを開き、以下の場所を見つけます。
<div class="kizi02"> <!--最近のエントリ--> <h4 class="menu_underh2">NEW ENTRY</h4> <div id="topnews"> <div> <?php $args = array( 'posts_per_page' => 5, ); $st_query = new WP_Query($args); ?> <?php if( $st_query->have_posts() ): ?> <?php while ($st_query->have_posts()) : $st_query->the_post(); ?> <dl><dt><span><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"> <?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?> <?php the_post_thumbnail( 'thumb100' ); ?> <?php else: // サムネイルを持っていないときの処理 ?> <img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" /> <?php endif; ?> </a></span></dt><dd><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <p><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 35 ) . ''; ?></p> </dd> <p class="clear"></p> </dl> <?php endwhile; ?> <?php else: ?> <p>記事はありませんでした</p> <?php endif; ?> <?php wp_reset_postdata(); ?> <p class="motto"> <a href="<?php echo home_url(); ?>/">→もっと見る</a></p> </div> </div> <!--/最近のエントリ-->
この部分をそっくりそのままこう書き換えます。
<div class="kizi02">
<!--最近のエントリ-->
<?php if(is_mobile() ) { ?>
<?php } else if(!is_single() ) { ?>
<?php } else { ?>
<h4 class="menu_underh2">NEW ENTRY</h4>
<div id="topnews">
<div>
<?php
$args = array(
'posts_per_page' => 5,
);
$st_query = new WP_Query($args);
?>
<?php if( $st_query->have_posts() ): ?>
<?php while ($st_query->have_posts()) : $st_query->the_post(); ?>
<dl><dt><span><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb100' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a></span></dt><dd><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
<p><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 35 ) . ''; ?></p>
</dd>
<p class="clear"></p>
</dl>
<?php endwhile; ?>
<?php else: ?>
<p>記事はありませんでした</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<p class="motto"> <a href="<?php echo home_url(); ?>/">→もっと見る</a></p>
</div>
</div>
<?php } ?>
<!--/最近のエントリ-->
変わったのは一部分だけです。
これで、パソコンで個別記事を見た時のみサイドバーに最新の記事が表示されるようになります。
筆者の環境ではStinger3で正常に動いています。
万が一表示されないぜって時のためにバックアップは必ず取っておいてください。
もしバックアップを取ってなくてこれを実践して表示が崩れて、
「おいdaiのせいでブログの表示おかしくなったじゃねえか」って文句を言われても、
4億円ぐらいしか払えませんのでご了承ください。
まとめ
個人的に、「表示させなくていいものは表示させない」という主義です。
いらないものは表示させなければ見た目もすっきりするしソースも軽くなります。
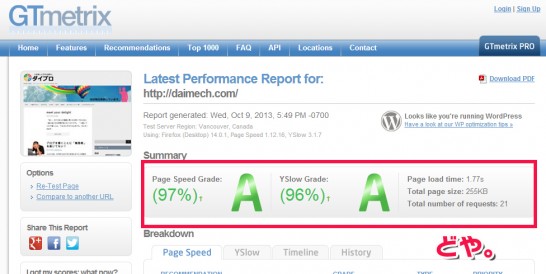
おかげさまでこのブログもまだまだGTmetrixでダブルA継続中ですし。

【関連記事】gtmetrixでダブルA評価達成!ワードプレス高速化のためにやったこと
読者からの見やすさ・ユーザビリティにも常に気をつけていかないといけませんね!
ではでは!
どうでもいいおまけ
私、「期間限定」という言葉に弱いです。
だいぶ前に期間限定でじゃがりこのえだ豆チーズ味を食べてめちゃくちゃ美味しかったんですが、
いつの間にか販売されなくなっていました。

また販売されないかなあ。


