
※この記事は、かうたっくさん(@kautakku)さんへのcss説明用の記事ですので、ほかの方が見てもあんまりおもしろくないかもしれません。
やあこんにちは、daiです。
昨日かうたっくこと「かうちゃん」が悩んでいたcssのトラブルについて、
ちょうど説明用の画像をいくつか用意しておりました。
もうすでに問題は解決してるかと思いますが、
備忘録のため、せっかくなのでお届けしたいと思います。
ちなみに、説明用の画像作るよりも、↑のアイキャッチ作るほうが時間かかっています。文字をキラキラさせるのに手間取りましたw
よくわかるcss講座
つーことでここから、現役塾講師である私daiが、説明をしていきますよ。
どうぞご容赦ください。
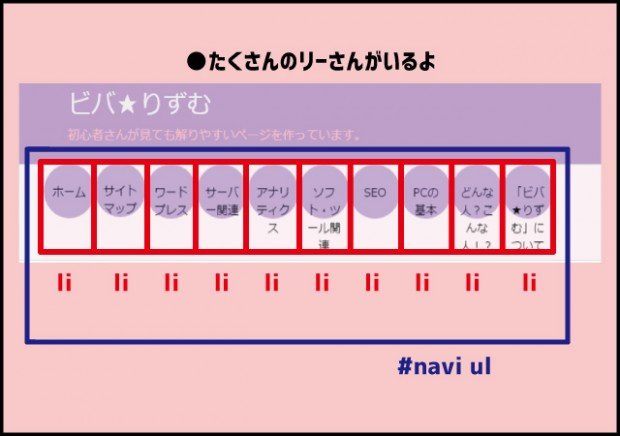
まず今回の問題は、かうちゃんのブログ「ビバ★りずむ」のヘッダー部分。

たくさんの丸いメニューが並んでいるけれども、
これにマウスを持ってくるとなぜか四角になってしまうぅぅ!
私は丸のままがいいのにぃぃ!!
ということやね。
このかうちゃんのヘッダー部分を、構造で表すとこうなる。

メニュー全体を「#navi ul」という大きな箱で囲んでいて、
その中に1つずつ個包装された「li」というメニューが入っている。
アルファベットだとわかりづらいので、「リーさん」とでも呼ぼう。
まあ要するに、1つ1つのメニューは全部リーさんってことや。リーさんがいっぱいおるというわけや。
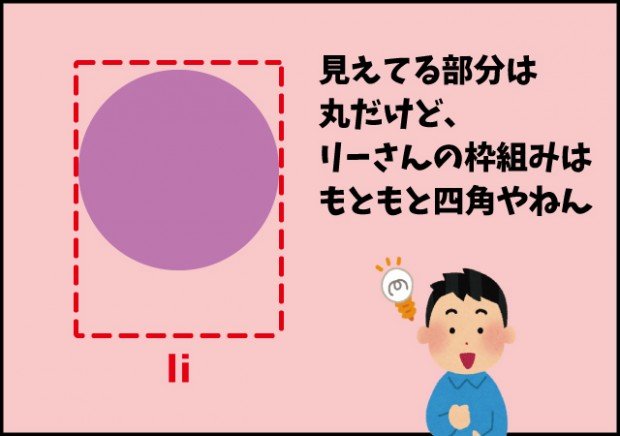
ここで、リーさん単体を拡大して見てみよう。
すると、こうなっている。

リーさんに限ったことじゃないけど、cssで名前を決めてつけた枠組みは、だいたいがもともと四角やねん。
その中に表示させてるメニュー部分は丸やけど、枠組み自体は四角やってことを知っておこう。
わかりやすく例えるなら、森永ムーンライトやね。

大きな外箱の中に、個包装された小さい四角い袋が入ってて、その中に丸いクッキーが入ってる。
まさにそんな感じ。

ここまでOKかな?かうちゃんついてこれてるかな?
かうちゃんが犯したミス
しかしここで、かうちゃんは重大なミスを犯してしまう・・・
世が世なら火あぶりになってもおかしくはないぐらいのミスや・・・

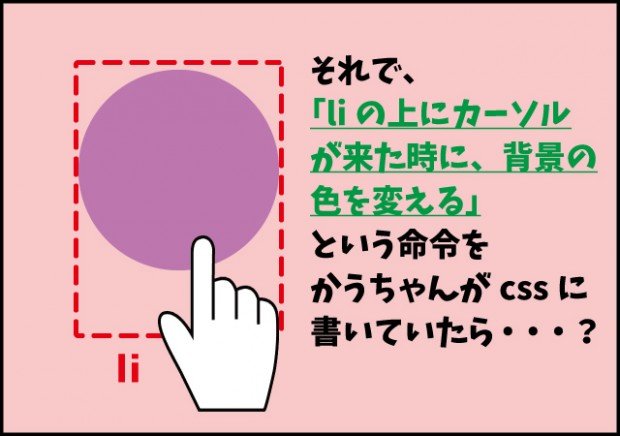
さっき、「リーさんの枠組みは四角」ってことを伝えたけど、
もしかうちゃんが「リーさんの上にマウスカーソルが来たら、リーさんの背景色を変える」
という命令をcssに書いていたら・・・?
あるいは、そう書かれているcssを知らずに使っていたら・・・?

そりゃ当然こうなってしまうわな。
「四角の枠組みの背景色を変えろ」って言ってるわけやからね。これも全部かうちゃんのせいやね。
・・・・あーー、うそ。うそ。ごめん。かうちゃん悪くない。
かうちゃん何も悪いことしてない。うそうそ、だから泣かんといて。あーーよーしよーしよしよしよし。
かうちゃんは悪くない。悪いのは今の日本の社会やで。
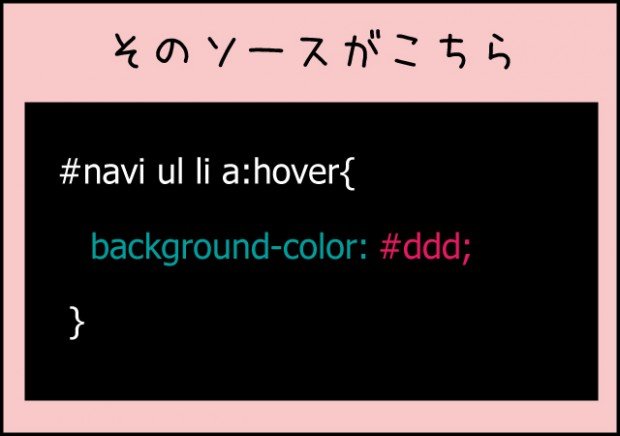
で、その「背景色を変える」っていう部分にあたるcssの記述はこんな感じ。

「a:hover」ってのは、「リンクにマウスカーソルが乗っかったとき」ってイメージでOK。
これで、「#navi ul」の中の「li」のリンクにマウスカーソルが乗っかったら、すかさず背景の色を変えてしまえ!うひゃひゃひゃ
とcssに命令することができるんや。あーこわいこわい。
そして昨日伝えた通り、かうちゃんのブログにあるいろんなcssのファイルを見たところ、
そういう命令を出している部分は全部で3か所あった。
でも、解決策はもうわかってるよな?

こういうこと!!
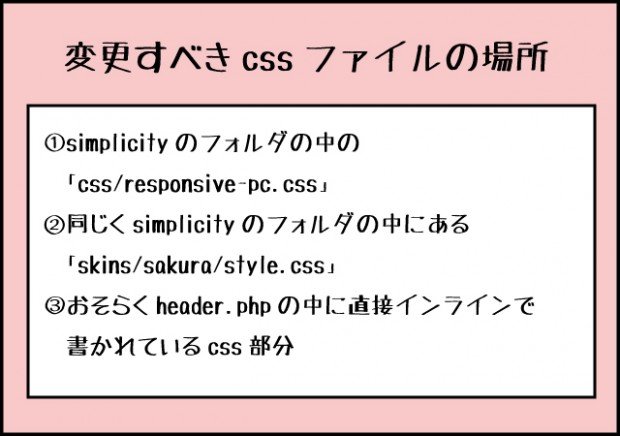
そして、その3か所とはどこなのか?
かうちゃんが番組に「生き別れとなった3つのcssを見つけ出してほしい」ってお便りをくれてから、
本当に我々必死に探しました。スタッフ必死に探しました。
そして、3つのcssさん、見つかりましたよ。

この合計3か所に、さっき言ったbackground-colorの命令が隠れてる。
もしWordpressの管理画面から直接見つかりそうになければ、FFFTPで接続して直接ファイルを見るのがいいけど、
今のところは直ってるみたいだから、焦らずゆっくり、時間がある時に直したらええんやで。
・・・と、まあ、こんな感じやね!
まとめ
ということで、できるだけわかりやすくまとめたけど、わかったかな?
もし難しそうならいつでも聞いておくれよ?
それでは、「かうちゃんのためのよくわかるcss講座」、今日はここまで。
次回の放送をお楽しみに!
・・・
やれやれ、かうちゃんにも困ったもんやでまったく~~。

【おしまい】
(かうちゃん大好きなので頑張りました)


