
※ご注意
タイトルは「Simplicityの人」となっていますが、他のWordpressテーマをお使いの人も、同じように起こりうる現象です。Stingerでもあり得ます。ぜひ最後までご覧ください。
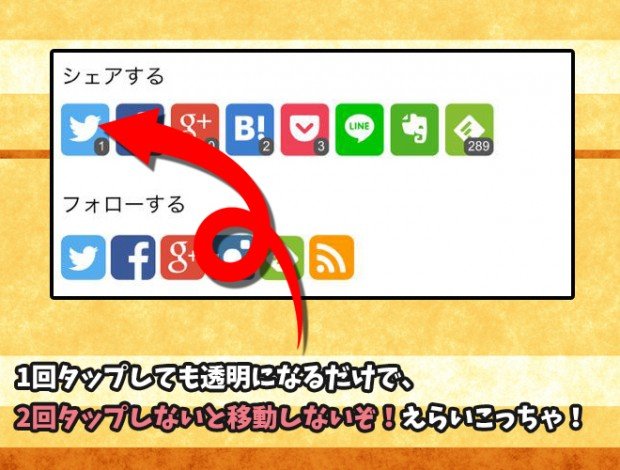
あれれ~~?なんで2回タップしないと画面移動しないの~~~?
こんにちは、わざとらしい喋りをする時のコナン君のような入りで恐縮です、daiです。
もしかしたらもう皆さん気づいてるでしょうが、iPhoneに搭載のiOSが8.4.1にバージョンアップされ、cssの挙動がおかしくなっています。
そう、リンクを2回タップしないと画面移動してくれないという現象です。
実はこれの原因はもう明らかで、その対処法もちゃんとあります。
今日の記事ではそちらもしっかりとご説明するので、ついてきてくださいね。
「a:hover」とは
よくわからない人は、「へぇ~~そうなんだ~~~」「へぇ~~~涙の数だけ強くなれるんだ~~~~」ぐらいの軽い感じでさくっと読み飛ばしてください。
iOSのバージョンアップによって、cssのa:hoverの挙動に影響が出ました。
a:hoverというのは「リンクにマウスカーソルが乗っかった時の処理」なんですが、なんと、「1タップ目でそのhoverの処理を行い」、「2タップ目でリンク先に移動する」という2度手間が発生しています。
<影響のあるa:hover処理>
・opacity (透かし・透明度)
・position:relative (ボタン画像とかで、マウスが乗ったら凹むみたいなやつ)
・margin (余白を調整して凹んでるように見せたりする)
などなど
中でも一番皆さんが使ってるのは「opacity」じゃないでしょうか。リンクにカーソル乗ったらちょっと透明になる(透かしが入る)みたいなやつ、みんなやってますもんね!
だからわかりやすく言うと、
【1回目のタップ】・・・a:hoverが処理されて透明になる
【2回目のタップ】・・・やっとリンク先に移動できる
ということです。
今までは1回のタップで両方してたんですけどねえ。
テキストリンクは大丈夫で、画像のリンクだけがこうなってる
今回の問題は、全てのリンクでそうなってるわけじゃなくて、「画像のリンクで、しかもカーソルが乗った時に何か処理をするようにしてある」状態の時に起こっています。
そもそも、スマホはマウスカーソルとかないんだから、a:hoverっていらない気もするんですけどね。
Simplicityの人は要注意
そして、WordpressでSimplicityのテーマを使ってる方は本当要注意です。
スマホで見た時の、シェアボタンやフォローボタンは画像を使ってますからね。見事に全部ひっかかってるわけです。
Simplicityは無料で機能もたくさんあってとてもいいテーマですが、この点は修正したほうがいいかと思います。

※現在配布されている最新版を確認したらこの現象は起きませんでしたが、テーマ作者さんのブログ「寝ログ」では起きました。お使いのSimplicityのバージョンによって起きる可能性があるのかもしれません。
もちろん他のテーマ使ってる人も、自分のブログがどうなのかちゃんと確認しましょう!
で、どうすりゃ直るの?
お待たせしました、Simplicityをお使いの天然パーマの皆さん。
具体的にどこをいじればいいのかを解説します。とはいってもめっちゃ簡単なので安心してください。
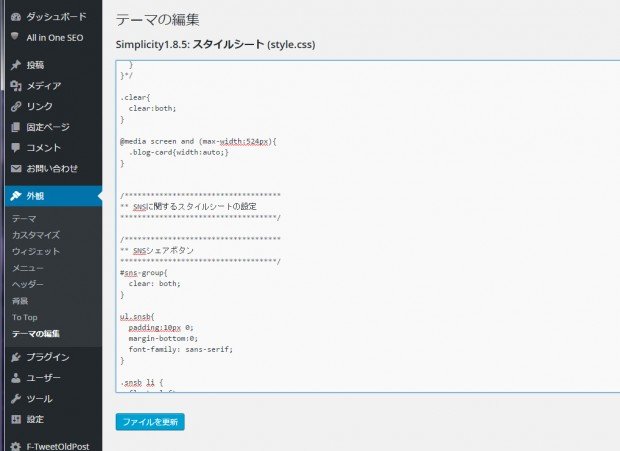
まず、Wordpressの管理画面にて、「外観」→「テーマの編集」と進み、右側のファイル一覧の一番下の方にある「style.css」をクリックします。

そして、ページ内を「snsbs li a:hover」で検索し、次のようなコードを発見しましょう。
.snsbs li a:hover{
opacity: 0.7;
}
そしたらこの3行をまるごと削除します。これで1つ目は完了。
もう1ヶ所はWordpressの管理画面からは直接編集できないので、FFFTPなどを使ってファイルを直接引っ張り出してくる必要があるんですが、
/wp-content/themes/simplicity/css/ のフォルダの中にある「sns.css」をゲットして開きましょう。
そして先ほどと同じく、ファイル内を「snsbs li a:hover」で検索し、次のコードを発見します。
.snsbs li a:hover{
opacity: 0.6;
}
んで、この3行もまとめて削除すればおしまい。ミッションコンプリート。
これでおそらく大丈夫なはず。どう?簡単でしょ?
まとめ
つーことで、iPhone以外の人にはそもそも言われねえとわかんねえよそんなもん!レベルの今回の問題。
でもあちこちのブログ見てると、対処してない人めちゃくちゃ多かったので、今回筆をとった次第です。
改めて、今回の記事を3行でまとめると
iOS8.4.1のiPhoneかiPadで見た時に
a:hoverにopacityがあると挙動おかしくなるから
その部分のcssを削除しようぜ!
ということです。あーなんてわかりやすい。わかりやすくてわかりやすくて震える。
冒頭でも言いましたが、Simplicity使い以外の方でも十分当てはまります。opacityとかposition系使ってるかたはぜひご注意ください。
ではでは~!(・ω<)


