私と違い、何百も何千もブログを更新されている方には、
過去に良質な記事がたくさん埋もれている、という方もいらっしゃるかもしれません。
本日こちらの記事を参考に、
過去の記事をランダムでtwitterで呟く設定をしました。
【関連】Twitterで過去記事を自動で呟くのをやってみた。凄く簡単「Tweetily」の使い方
そこで今回は、ブログ本体のサイドバーにも過去のエントリをランダムで表示できないかということで、
プラグインを使わずに実装してみることにします。
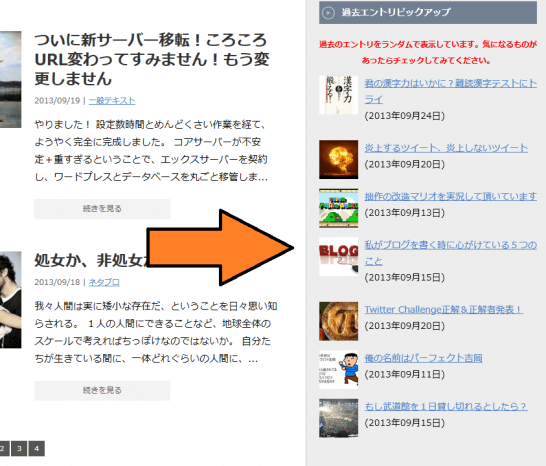
完成図

このように、サイドバーに過去のエントリをランダムで表示させています。
stingerの追随ウィジェットコードのあたりに書いているので、
エントリを下まで読み進めながらもピッタリサイドバーにくっついてきます。
注意点
当たり前のことですが、事前にバックアップはとっておきましょう。
コード
以下のコードをfunction.phpに追加してください。
// ランダム
function random_post_list($show_num) {
query_posts('posts_per_page=' . $show_num . '&orderby=rand');
if(have_posts()) {
while(have_posts()) {
the_post();
echo '<li style="padding-bottom:15px;">';
the_post_thumbnail(array(60,60), array('style' => 'float:left;overflow: hidden;height: auto;padding-right:10px;'));
echo '<a href="';
the_permalink();
echo '">';
the_title();
echo '</a><br><span>(';
the_time('Y年m月d日');
echo ')</span></li>';
}
}
wp_reset_query();
}
そして、実際にランダムで記事を表示させたいところに
以下のコードを入れてください。
<div style="text-align:left;"> <ul> <?php random_post_list(7); ?> </ul> </div>
私はsidebar.phpの、「<?php get_template_part(‘scroll-ad’);?>」の真下に書いています。
デザインの微調整
上のコードをそのままコピペすると、ちょうど当ブログで表示されているような感じになります。
(テーマはStinger3を使用)
この見た目を変えるのであれば
float:left;overflow: hidden;height: auto;padding-right:10px;
の部分を編集したり、新しくarrayでclassを追加してcssで整えると良いです。
また、表示するエントリの数は「<?php random_post_list(7); ?>」の数字を変更してください。
まとめ
探せば似たようなプラグインもあるとは思いますが、
できるだけプラグインは数多く入れたくないのでfunction.phpに書いてみました。
自分のブログを見にきた人に、
過去のエントリを「ついで読み」してほしいなと思う方は一度お試しあれ。
では!


