
UI(ユーザーインターフェイス)をcssなどでデザインする時、
ユーザーに「思わず押したくなる」と思わせるボタンデザインを考えることが重要になってくる。
クリック1つで大きく変わるコンバージョン。
「クリック率」というのは些細な数字に見えて実はものすごく重要。
そこで、ボタンのクリック率を上げるために、
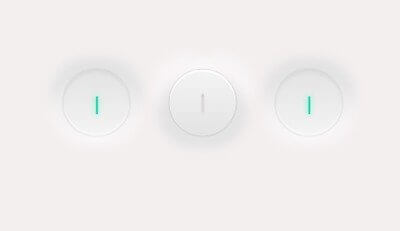
押したくなるような「気持ちいいっ・・・!」というCSSボタンを3つご紹介します。
ほぼCSSだけでできているので環境に左右されませんし、(一部js使用)
コードをコピーするだけで本格的な気持ちいいボタンができます。
それぞれ使用例とコードをURLで載せておきますので、
ぜひ実際にマウスでクリックして触ってみてください。
新しい快感が、あなたにも伝わるはずです!
photo credit: pobre.ch via photopin cc
気持ちいいボタンその①

http://codepen.io/Dyki01/pen/BeKyp
立体的に表現されたボタン。
色の透明表現とease-in-outをうまく使っています。
マウスが文字に触れるとふにょっとへっこみます。
この立体感、いいですよ~。
気持ちいいボタンその②

http://codepen.io/minustalent/pen/GzuCa
これ、やばい。これやばい。
もにょっとしてる。もにょっと。
押してみれば分かるんですが、クリックした時のもにょっと感がすごいです。
これをbox-shadowを駆使して作り上げているのが素晴らしい。
まさに「思わずクリックしたくなるボタン」です。
気持ちいいボタンその③

http://codepen.io/tholman/pen/dKlcL
クリックする前はおなじみのtwitterの鳥なんですが、
マウスを合わせるとパカっと開いて中からボタンが登場します。
こういった仕組みはありそうでなかなか無かったですねえ。
中からこんな風にフォローボタンが出てきたら、思わずフォローしちゃいますわw
ということで以上3つご紹介しました。
特に2つ目のゴムっぽいもにょっと感はやみつきになりそう。
スマホ用サイトやスマホアプリで手軽に実装されていればクリック率向上につながるかも!?と思います。
CSSを扱える方はぜひ使ってみてください。
他にもcodepenは役立つ・勉強になるソースがめちゃくちゃたくさんありますよ!
ではでは!


