
見つめるキャッツアイ
こんにちは、photoshopで遊ぶのが好きなdaiでございます。
突然ですが、皆さんはブログのアイキャッチ画像、どうしてますか。
最近ではすっかり記事の一番最初にアイキャッチをドンっとするのが定番のようです。
画像を検索して拝借してくる人もいれば、自分で描く人も。様々ですね。
ちなみに、iPhoneアプリの「Phoster」ってやつは割と簡単におしゃれなアイキャッチ画像が作れるので興味のあるかたは各自検索してみてください。私も持ってます。確か240円ぐらいだったかな今は。
そして、私も今までこのダイブロで書いてきて、その度にアイキャッチ画像を設定してきました。
中にはphotoshopでちょこちょこ頑張って作った画像もあります。
「そんな画像1つにこだわってないで面白い書けやカス」という至極まっとうなご意見については、あいにく本日私は耳が日曜日なので一切届いていません。
まだまだ私は画像編集の勉強中なので、そんなに凝ったやつは作れませんが、ちょっぴり意識して作ったアイキャッチ画像を10つご紹介します。そうです。自己満足です。
割と気合を入れて作ったアイキャッチ画像10選
その1

ポリゴン背景に、フリー素材のイラストを乗せて、定番の字幕。
半透明の黒帯つけて字幕で文字を乗せるってやりかたは結構皆さんやってますね。
ちなみにこのアイキャッチの記事は個人的にけっこう頑張って作ったお気に入りです。
その2

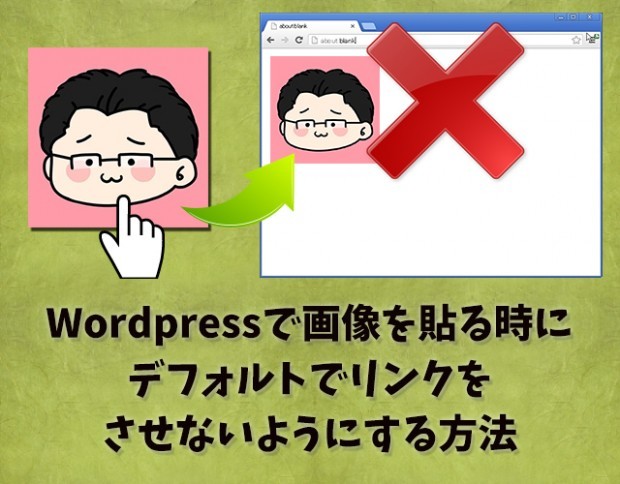
アイキャッチはその画像で「どんな記事なのか」を一目でイメージさせるのが大事なので、ちょっとそこにこだわりました。
無意味にIllustratorも使っています。ちょっとだけ。
その3

Photoshopのテキストエフェクトの練習で、見よう見まねで作ったデザインです。
キラキラした文字って、いいよね。
その4

こちらもテキストエフェクトで。無料フォントを使ってちょっぴりおしゃれにしたつもりですw
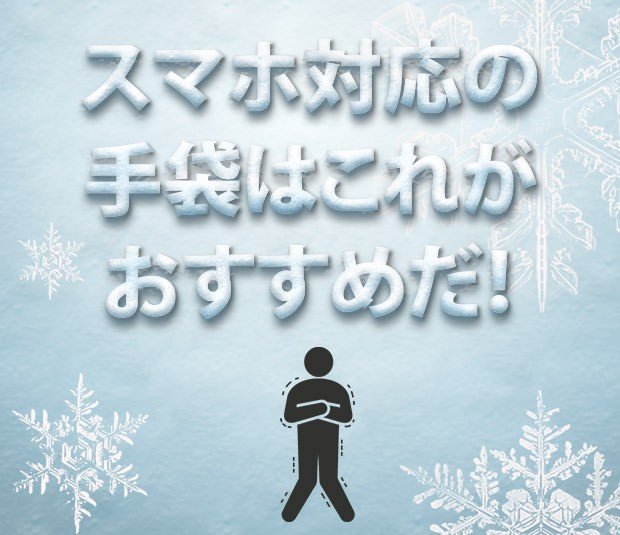
その5

海外のチュートリアルを見て、雪っぽい文字を再現して、
フリー素材のピクトグラムと、Photoshopブラシで雪の結晶を入れました。
その6

ごく最近のアイキャッチです。
たいしたことは特にしていませんが、画面下に「テッテレー」をオーバーレイで差し込んでいます。
あと、タイトル通りに「ドロップキック」させています。
その7

かうちゃんのためにこしらえたアイキャッチ。
何より苦労したのは「かうたっく」のキラキラ文字です。
これはPhotoshopでは難しかったのでIllustratorで作ってから移しました。
背景はフリー素材です。カラバリ多いので気に入ってます。
その8

そろそろお気づきかもしれませんが私はポリゴン背景が大好きです。
あと、フォントはあの「けいふぉんと」を使っています。確かそのはず。
言うほど気合入っていませんが色合いとか個人的にとても気に入ってて、よく使っています。
その9
あんまり自分のアイコンをデデンと出すのは好きじゃないんですがw
最近好きなグランジストライプ風背景と、「HOW TO SHARE」はテキストエフェクトで作りました。
その10

記憶してる中ではかなり時間がかかったアイキャッチだと思います。
なんでしょう、変に気合が入っていますw
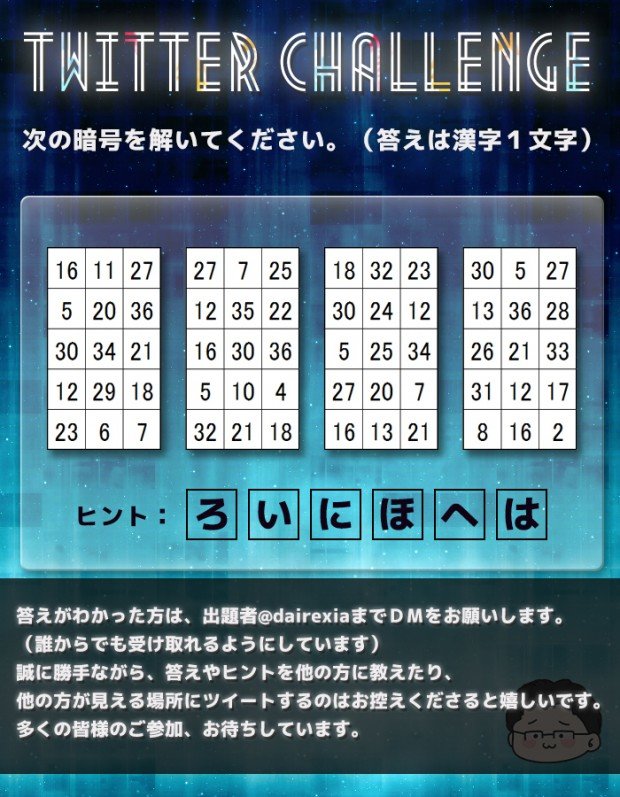
おまけ
その他、アイキャッチではありませんが、ブログ内で使った割と気合の入った画像をいくつかご紹介します。

最近の謎解き問題「Twitter Challenge」の問題画像。本気で丁寧に作りました。

facebookで「いいね!」の代わりにこんなボタンあったらいいよねというネタ記事で使ったボタンの中の1つ。
他にも

とか

とかいろいろ作りました。

覚えておられるでしょうか。Wordpressテンプレート「Stinger」の公式キャラクター、スティ子ちゃん。
それを使ったネタ記事の中で作った画像です。
他にも



こんなコラ画像を作りました。
あとがき
全部ご紹介しているとおそろしい読み込み速度になりそうなのでここらへんで。w
思い返すと、やっぱり自分はいろんなコラ画像やアイキャッチ画像を作るのが好きだなあと思います。
これを読んでおられるそこのあなた、
この程度のクオリティでも、もしお気に召しましたら、
ロゴ画像・アイキャッチ画像・バナー画像・ヘッダー画像などなど、画像作成のご用命があればいつでもdaiまでご連絡くださいませ。
もちろんお代は頂きません。完全無償で作らせて頂きます。
それでは!(・ω<)



