あなたは大丈夫ですか?

やあ!僕はRetinaマン、
Retinaディスプレイに対応しようとする君のための正義の味方さ!
ところで、君はRetinaディスプレイって聞いたことあるかい?
どうやら、なんかこう、画面解像度が高くて精細なディスプレイのことさ!
ちなみにRetinaって、英語では「網膜」って意味なんだぜ!
このRetinaディスプレイ、非常に繊細でキレイなんだけど、「Retina向けに最適化されていないwebサイトでは、画像がボケることがある。特に、文字を画像にした時にそれがよく起こる」ってことなんだ!
結局何が言いたいの?
Retinaディスプレイは解像度が通常の2倍。
もちろん基本的にはきれいな画面で見られるからいいことづくめなんだけど、
2倍の大きさの画像を用意しておかないとボケる
ってことなんだよね。
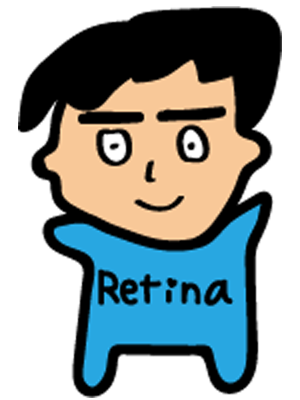
例えば、下の2つのおでんくんはどっちがキレイに見える?


おそらくパソコンとか、Retinaディスプレイ搭載じゃないスマホなら違いはほとんどわからないと思う。
けど、iPhoneなどのスマホからよ~~く見ると、上の方が若干ボケてると思う。
これはなんでかって言うと、
上のおでんくんは元々200×200pxの画像をそのまま貼ってる。
一方下のおでんくんは、元々400×400pxの画像を、200×200で縮小表示している。
さっきも言った通り、Retinaは解像度が2倍なので、元々の画像を大きめで用意しておかないと、ボケて見えてしまうってことなんだ。
(まあ、よーーく見るとってレベルなので、気にしない人は気にしなくていいんだけど)
スマホ用に用意した小さい画像は危険
だから、スマホ用に作ったロゴ画像とかは、当然スマホ用なんだから元々小さいよね?横幅もスマホに合わせて小さめにしてるよね?
それが、Retinaディスプレイの前では仇となるんだ・・・
高精細の技術の結晶が、逆に悲劇をもたらしたパターンなのさ・・・いやあ、皮肉なもんだねえ・・・
で、対策はどうすればいいの??
これからますますRetinaディスプレイは流行するから、Retina用に対策をしておかないといけないことはわかった。
じゃあどうすればいいんだ?

やあ、再び登場!Retinaマンだ!
また会ったね!
ちなみに僕のこの画像は、筆者のdaiが使い慣れないAdobe Illustrator CCを使って10分ぐらいかかってやっとできたんだ!笑っちゃうだろ!
さあ、ということで、ここからが本編だよ。
これを見ている君ももう安心!簡単にRetina対応させられるように教えるから、ついてきてね!
簡単すぎて笑いが出る、Retina対応させるテクニック
ステップ① 2倍の大きさの画像を用意しよう!
たとえば、君がスマホで使うロゴ画像として、200×100pxのサイズの画像を使おうとするとする。
でも、そのまま200×100pxのサイズの画像を用意するんじゃなくて、2倍の400×200pxのサイズで用意するんだ!
えっ?そんなことして大丈夫なの?
大丈夫。僕に任せてね。
ステップ② imgタグの中でサイズ指定しよう!
たとえば、もし君が今まで200×100pxの画像をそのまま用意して使おうとしていたなら、おそらくこんなコードで貼り付けていただろう。
<img src="http://frisk-tabetai.jp/image/logo.png">
でも今回は最初に大きな画像を用意しているから、こうしてみよう。
<img src="http://frisk-tabetai.jp/image/logo.png" width="200" height="100">
こうすることで、見た目は200×100pxと何も変わってないけれど、ちゃんとRetinaディスプレイに対応できているんだ。
要は、一言で言っちゃえば
2倍の大きさの画像を用意して、半分の大きさで表示させる(つまり元通りになる)
ただこれだけなんだ!簡単でしょ?
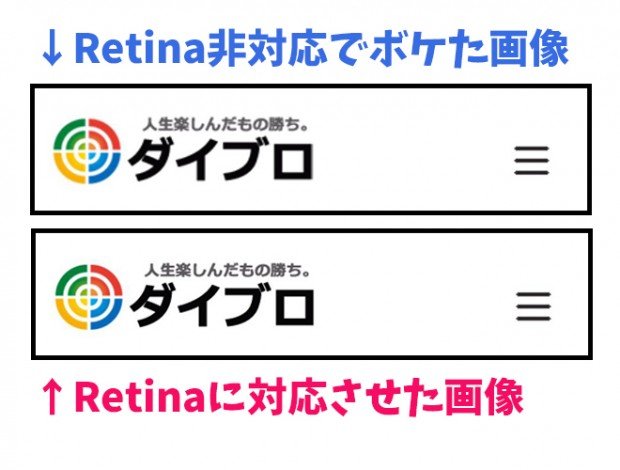
実際にこのブログでもロゴがRetinaに対応してなかったから、早速やってみたんだ!
その結果がこちら↓

どう?よ~~~く見れば違いがわかるでしょ?
まとめ

ということで、どうだったかな?
本当は他にもcssのメディアクエリにごちゃごちゃ書いたり、Retinaディスプレイの時だけ自動で画像を切り替えるjavascriptを使ったりする方法もあるんだけど、個人的にはそういうってややこしいんだ!w
今回紹介した方法ならそんなにめんどくさくないと思うよ!(2倍の画像を用意する手間はあるけど)
興味がある人はぜひやってみてね☆
それじゃ、また! Retinaマンでした!!
【おしまい】


