おはようございます。
好きなパンはチーズ蒸しパン、daiです。
昨日のこの記事がめっちゃ反響呼んでて嬉しい限りです。
アクセスも飛躍的に伸びております。
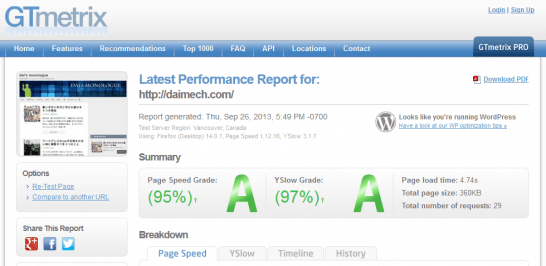
gtmetrixでダブルA評価を達成しました!

みなさんはGTmetrixというサイトを知っていますか。
URLを入れるだけで、そのURLの読み込み速度や、
遅くなっている原因を詳しく調べてくれるサイトです。
自分でサイトやブログを作っている人にとって、やっぱり速さは命です。
どれだけいい内容を書いていても、読み込みに時間がかかっていたら来訪者は帰っていきますからね。
なので、自分のサイトがどれぐらいの速さなのか?
遅いとしたら何を対処すればいいのか?
という情報がひとまとめで教えてくれます。
数々のサイト作成者やブロガーたちの間で愛用されています。
GTmetrix:http://gtmetrix.com/
URLを入れると、わかりやすく評価が100点満点で表示されます。
今の当ブログの評価は・・・

じゃじゃん!95%と97%!
どっちもA評価!
いやー、頑張りましたよ。
GTmetrixでこれだけ好評価を叩き出すことができました。
ちなみに左側がgoogleの速度評価、右側がyahooの速度評価です。
速度が速いブログやサイトの方が、検索した時に上に来やすいので、
どれだけ自分のところを高速化できるかというのは1つの課題ですね。
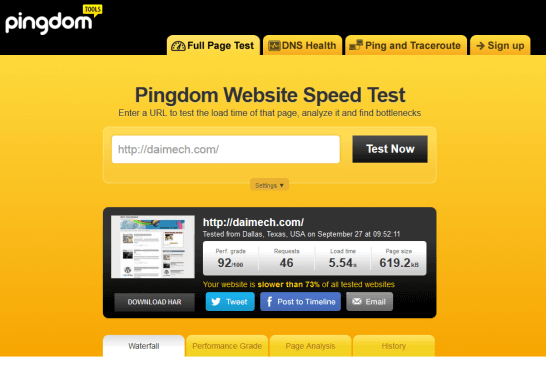
また同じく、サイトの速度を測定するためにpingdomというツールを使いました。
pingdom:http://tools.pingdom.com/fpt/
そこでの結果がこちらです。

92点。
まずまずの結果ではないでしょうか。
これからもこの調子で、速度を上げていきたいですね。
追記
2013/11/21の段階で改めてテストし直したところ、
GTmetrixは99%・97%、pingdomは100点満点中96点をマークしました。
パフォーマンスは向上しているようです。いぇい。
で、具体的に何やったの?
何を隠そう、一番最初にこのブログをGTmetrixで測定した時は2つともD評価でした。
もうオッモオモのダッルダルです。
見てくれている人にも申し訳ない。
ということで、様々なサイトを参考にし、実行していったわけです。
参考にさせて頂いたサイト様
●GTmetrix90点以上は当たり前!全てのStingerユーザーにおすすめのプラグインと設定
●WordPressで読み込み速度1秒台を実現するために実施した5つの施策
●WordPressで1秒切り!目を疑う高速表示の設定はこれだ!1時間で5万PVでも大丈夫
●ページの読み込み速度を劇的に改善!CloudFlareとW3 Total Cacheを組み合わせて高速化する方法
●WordPressの表示速度が驚くほど高速に!Stingerがより快適になりました。
●WordPressを高速化する使い方!CDNサービスやプラグインまとめ
このあたりのサイト内容を徹底的に研究し、いろいろと試して現在の環境にたどり着きました。
ありがとうございます、お世話になっています。
環境
サーバーはエックスサーバー(V10プラン)。
テーマはStinger3を使用させて頂いています。
入れているキャッシュ系プラグイン
・DB Cache Reloaded Fix
・EWWW Image Optimizer
・W3 Total Cache+CloudFlare
・WP Hyper Response
これぐらいですね。
他にもQuick CacheとかSuper CacheとかMO CacheとかHeader CleanerとかFile Cacheとか
色々試しました。
試した結果、現在の設定が一番快適かつ爆速だと判断できました。
中でも一番効果を出しているのはW3 Total Cache+CloudFlareではないかと思います。
W3 Total Cacheは他のプラグインとの折衝で不具合を起こすと書いてあるサイトはいくつかありましたが、
私の環境では問題ありませんでした。
(そもそもあまりプラグインを数多くいれず、トータルしても14個しか入れていないのが功を奏したかもしれません)
W3 Total Cacheの細かい設定については、上記に挙げたサイトで説明されている通りのままです。
General SettingsについてはPage CacheとBrowser Cacheのみ、
CloudFlareの設定はRocket Loaderを「Automatic」、
Minifyを「CSS, Javascript, and HTML」にしています。
その他気をつけていること
stinger絡みですが、このサイトで紹介されているコードを使い、
画像を添付する時に自動的にサイズを縮小するようにしています。
GTmetrixで高評価を出すには、画像やJS,CSSをいかに小さく圧縮できるかが大きく関わってくると思うからです。
また、同じくstinger絡みで、
stinger用の圧縮済み画像を使わせて頂いています。
容量もこれで結構削れたかなと思います。
まとめ
正直、サイトとの相性があるので
絶対にこのプラグイン入れてこの設定にしとけば間違いないぜ!
というのを紹介できないのが残念です。
めんどくさいかもしれませんが、
いろんな情報を見た上で、実際に試して効果を確認して比べたほうがいいと思います。
私も最初は「CloudFlare?なんかよさそうだけど設定めんどくさそう・・・」と敬遠しておりましたが、
いざ入れてみたら
何これ!めっちゃ速くなってるやん!何これ!いぇい!

となりましたからね。
百聞は一見に如かずです。
ということで、やっぱりサイトは速さが命。
皆様の何かの参考になれば幸いです。
では!
【写真利用元】ぱくたそ


