ワードプレスのデザインをいじっていて、
cssを修正した時になかなか反映されないことありませんか?
私はあります。
つい先程も、スマホから見た時のデザインを調整しようとしてsmart.cssをいじっていたんですが、
なっかなか更新されない。
確かに修正して保存したはずなのに、
ページのソースを見るとそこが反映されていない。
こういうことありませんか?
私はあります。
私がこういうブログハック記事を書く時は、ほぼ必ず
実際に自分が陥ったトラブルを基にしています。
なので似たような経験がある方は参考にしてくださいね。

photo credit: Stian Eikeland via photopin cc
ワードプレスのcssが反映されない時に確認すべき3つのこと
①ブラウザのキャッシュを消す
よくあるケースです。
お使いのブラウザが、過去に見た時のデータをキャッシュという一時ファイルとして残してしまっているので、
次に見た時もそのキャッシュが残っており、
修正した部分が反映されてないというパターンです。
これの対処法は簡単で、ブラウザのキャッシュを削除してやればいいんです。
【関連】Internet Explorer、Firefoxのキャッシュクリアはこちら
【関連】Google Chromeのキャッシュクリアはこちら
②キャッシュ系のプラグインを一時的に停止させる
今度はブラウザというよりワードプレス側のキャッシュです。
ご存知の通り、ワードプレスというサービスはちょっと重いところがあります。
なので、ワードプレスでブログを運営する人は
「W3 Total Cache」や「Quick Qache」、「WP Super Qache」などの
キャッシュ系プラグインを入れています。
このプラグインが先ほどのように古いデータを残してしまっており、
修正した部分が反映されていない可能性もあります。
高速化させる目的では非常に便利ですが、cssを編集するような時は不必要になることもあります。
ですので、一時的にこいつらを停止させて、様子を見てみましょう。
ん?
なんだって?
これでもまだ解決しない?
はい、私の場合はここまでやっても解決しませんでした。
そこで、最後の裏技を実行したのです。
③CloudFlareを開発モードに変更する
私はこの方法で無事cssが反映されました。
【関連】CloudFlareとは?
すごく簡単に言うと、なんか、こう、うん、いろいろ速くなって、
なんかすごくすごい、あのー、なんというか、あれです。
あれです。
そんなCloudFlareですが、一時的に開発モードに変更することで、
ファイルがCloudFlareを通さなくなります。
【設定方法】
まず自分の管理画面に行き、サイトURLの右端にある歯車マークをクリックします。
上から4つ目の「Development mode」をクリック。
確認画面が出たら右下の「Confirm」をクリック。
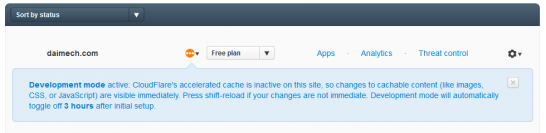
こういう水色のダイアログが出てきたらOKです。

この開発モードは3時間で勝手に止まって元に戻ります。
手動で戻す時は再び右端の歯車をクリックし、一番上の「End development mode」を選ぶと通常モードに戻すことができます。
まとめ
私の場合はCloudFlareの設定変更でもとに戻りました。
てっきりキャッシュ絡みだと思ってたので盲点でしたね。
CloudFlareは画像メインだと思ってましたので・・・
またこの他にも、cssにタイムスタンプを付けて常に最新の情報を見にいく設定を施すこともできます。
皆さんもcssを編集する時は十分気をつけてくださいね。
では!
※この記事を参考にさせて頂きました
http://love-guava.com/wordpress-css-modify-three-check-point/


